Bootstrap e estilização no Wordpress
Para começar a projetar o tema vou utilizar o Bootstrap na versão 4.6.
Depois disso, irei usar uma personalização do Bootstrap através do site Bootswatch.
Como instalar o Bootstrap no meu tema
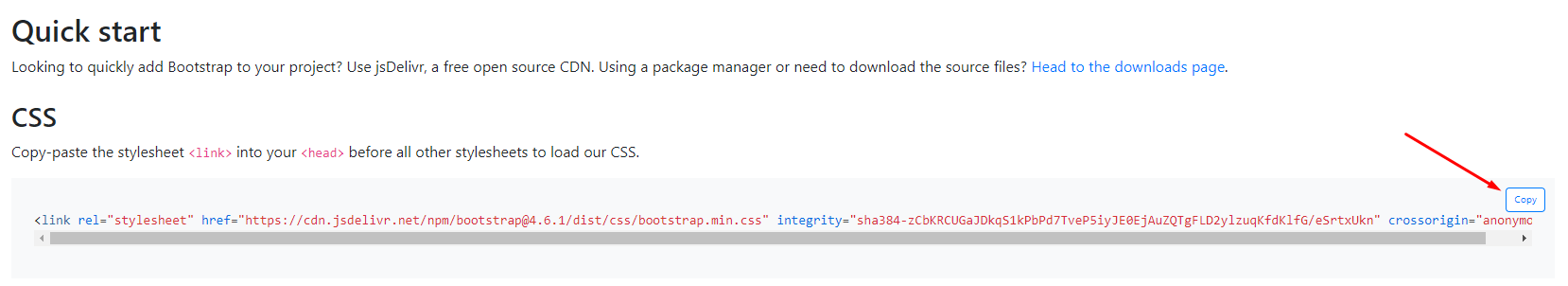
Para isso eu preciso copiar a folha de estilo do Bootstrap que eu posso copiar direto do site, ou baixar e linkar direto da minha pasta do tema. Para este projeto eu preferi linkar direto com o servidor Bootstrap seguindo as orientações do próprio site do Bootstrap (neste link):
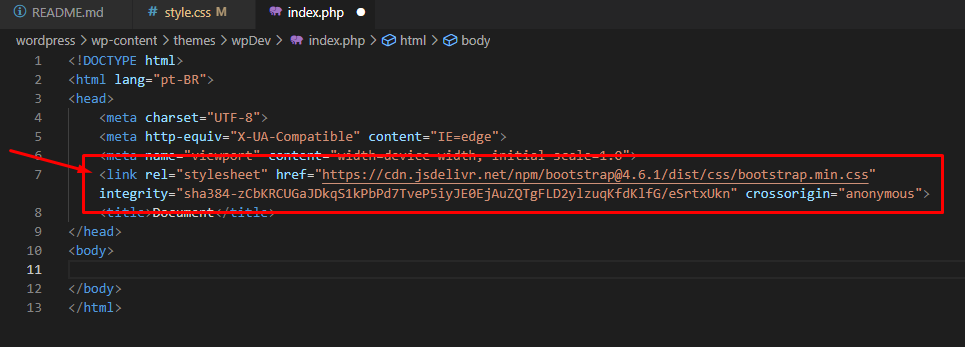
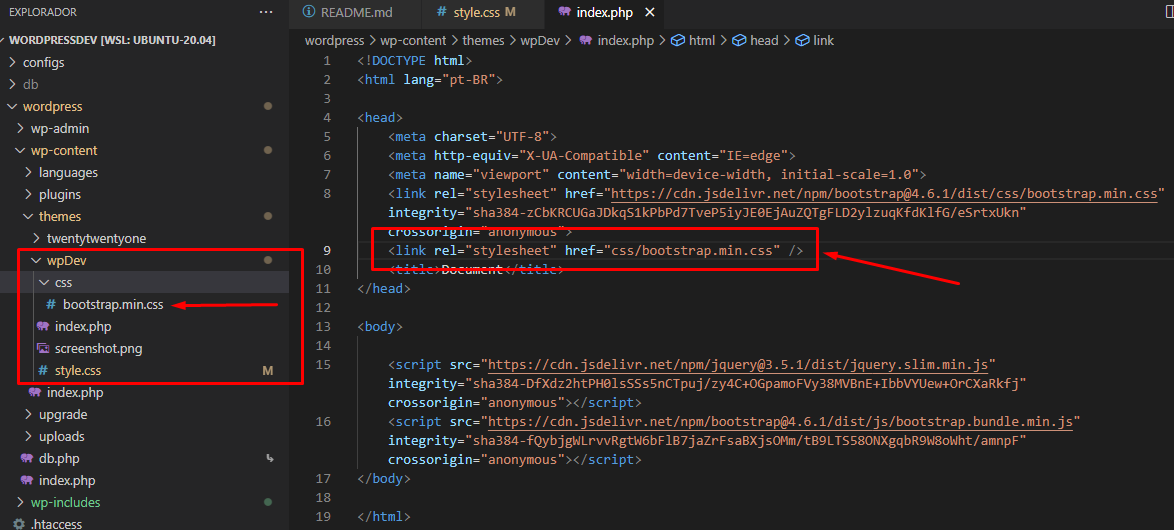
Clicando em "Copy" e adicionando no cabeçalho do meu arquivo index.php antes do fechamento da tag </head>. Ficou assim:
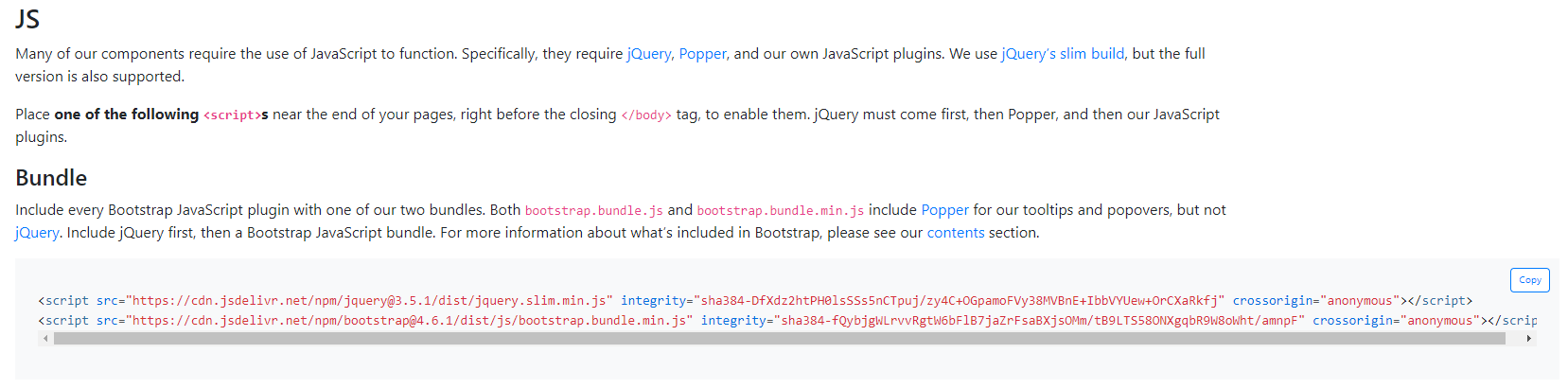
Também precisamos adicionar a biblioteca JQuery, Popper e o arquivo JavaScript do próprio Bootstrap. Estes nós adicionamos ao final antes de fechar a tag </body>. Veja a documentação:
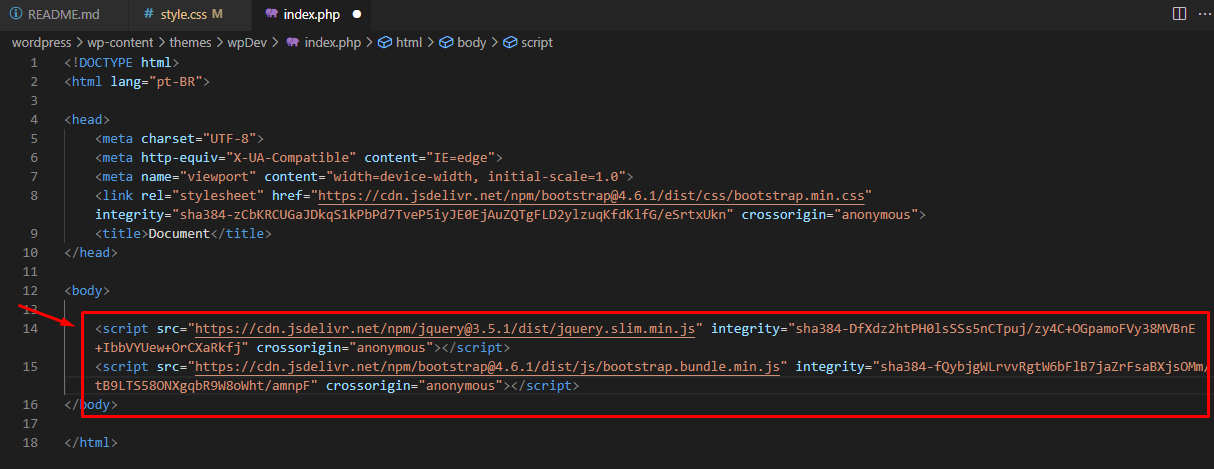
E como ficou no código do tema:
Agora já estamos prontos para utilizar o Bootstrap no tema Wordpress, mas antes vamos personalizar o tema.
Personalizando o Bootstrap com o Bootswatch
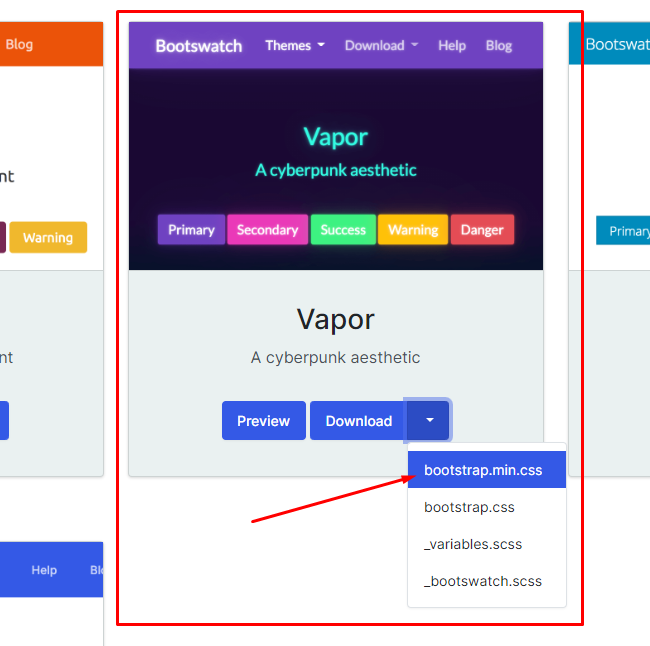
Acesse o Bootswatch (clique aqui) e escolha uma das opções de personalização que ele oferece na sua página. Eu escolhi o tema Vapor, que eu achei bem estiloso. Você pode baixar a opção bootstrap.min.css pois já está minificada e isto ajuda no desempenho.
Daí, crie uma pasta /css e dentro dela o arquivo que foi baixado, daí é só chamá-lo no cabeçalho do index.php desta forma:
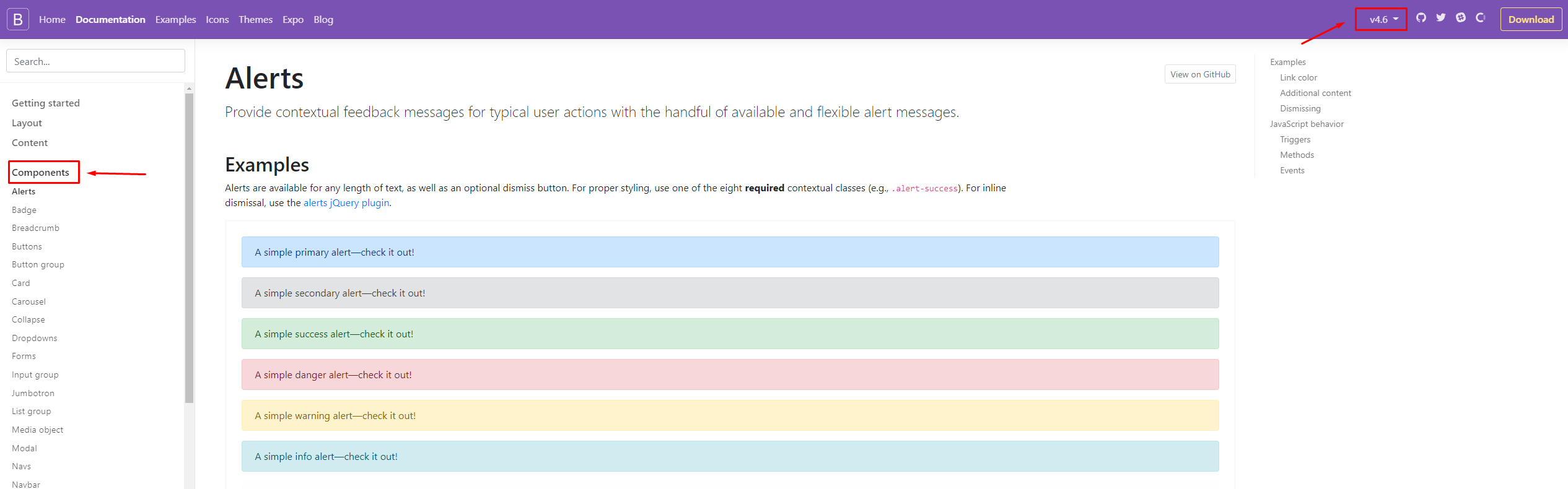
Agora sempre que quiser usar um componente Bootstrap, procure na aba Components do site do Bootstrap 4.6.
Todo o processo de desenvolvimento de layout deste tema será baseado no Bootstrap, então se você for acompanhar todo o desenvolvimento deste projeto, siga estas etapas para que você possa utilizar os mesmos componentes CSS.
Um DETALHE IMPORTANTE sobre folhas de estilo em pastas locais
Apenas por chamar a folha de estilo como na imagem acima, relacionada à instalação do Bootswatch, não irá trazer automaticamente a estilização no tema. Isto porque, como o arquivo está dentro da pasta do tema, nós precisamos usar uma função que irá identificar a pasta do tema como sendo a pasta raiz e o caminho relativo até a folha de estilo como o caminho que você apontou em seu arquivo index.php. Quando começarmos a usar as funções do Wordpress para deixar o tema dinâmico veremos como fazer esta configuração.
Mostro isso na prática nesta página.








No Comments