Como preencher as informações do tema
Acesso o codex Wordpress e busque por: Theme Stylesheet
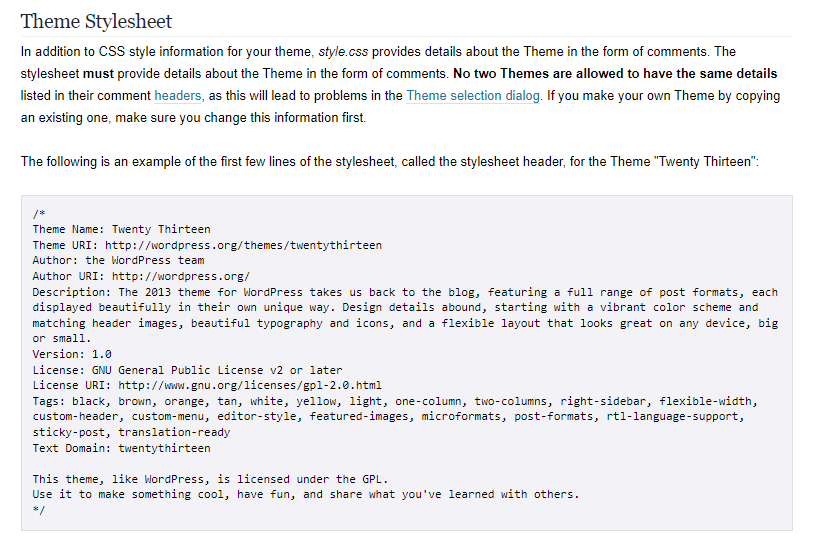
Copie todas estas informações em forma de comentário. O Wordpress irá ler estes comentários e estas informações serão as informações do seu tema.
Copie e cole na sua folha de estilo (style.css). O exemplo a seguir é apenas com a finalidade de demonstração. Eu recomendo que você acesse o link acima e copie diretamente da documentação oficial, para se certificar de que estará utilizando o código mais atual.
/*
Theme Name: Twenty Thirteen
Theme URI: http://wordpress.org/themes/twentythirteen
Author: the WordPress team
Author URI: http://wordpress.org/
Description: The 2013 theme for WordPress takes us back to the blog, featuring a full range of post formats, each displayed beautifully in their own unique way. Design details abound, starting with a vibrant color scheme and matching header images, beautiful typography and icons, and a flexible layout that looks great on any device, big or small.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: black, brown, orange, tan, white, yellow, light, one-column, two-columns, right-sidebar, flexible-width, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, translation-ready
Text Domain: twentythirteen
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
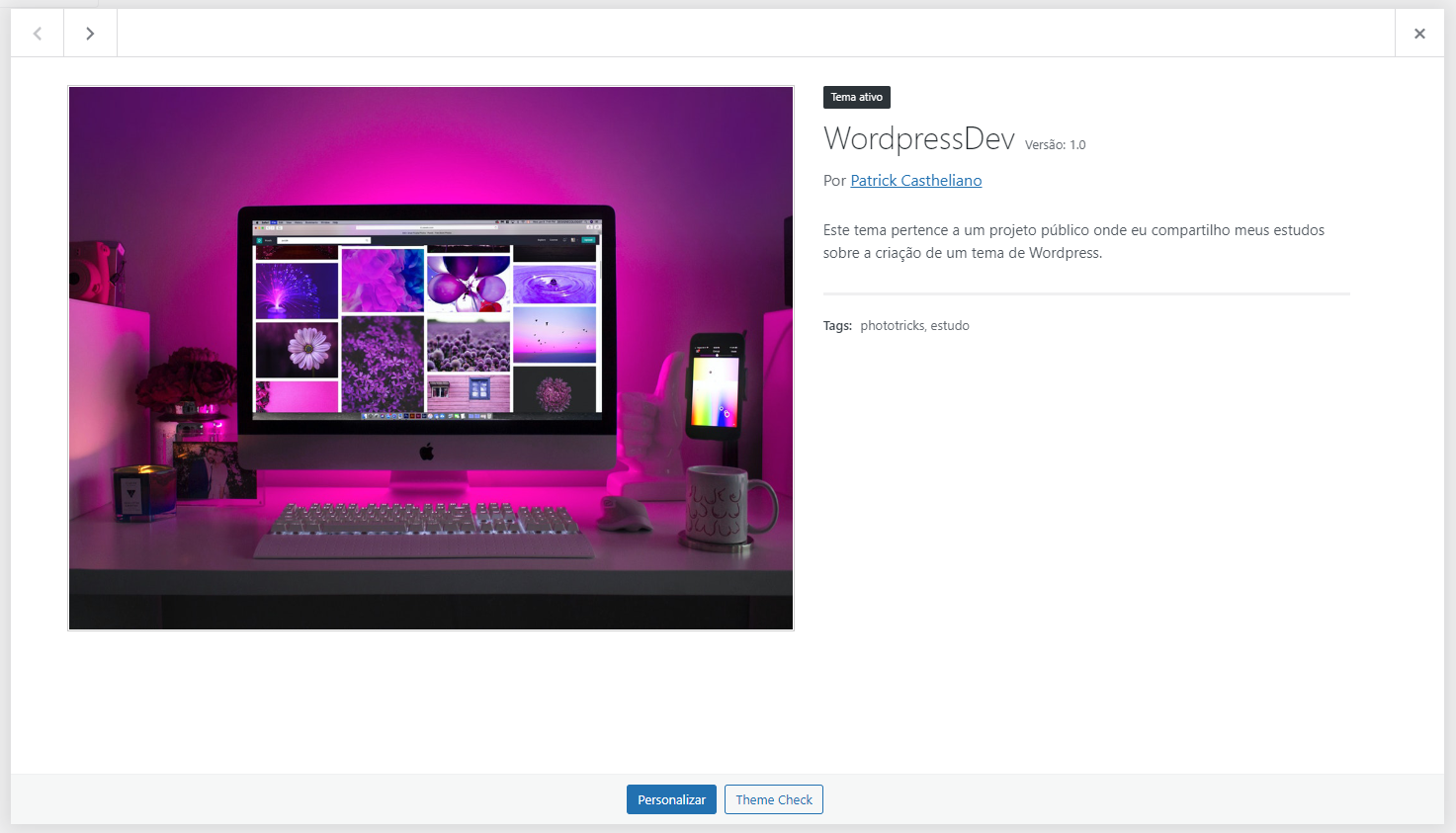
*/E veja como fica depois que eu colei na minha folha de estilo e preenchi com os dados corretos:



No Comments