Como começar a criar um tema Wordpress?
O básico para começar a criar um tema, após todas as configurações de ambiente estarem implementadas e o Wordpress já instalado em um servidor local, devemos acessar a pasta dos temas.
Hierarquia de pastas do Wordpress
- Pasta raiz da instalação
- /wp-admin
- Arquivos responsáveis pelo funcionamento do sistema
- /wp-content (Esta é a pasta de desenvolvimento, pois é a pasta responsável por armazenar todo o conteúdo, mídias e as informações do projeto.)
- /languages
- Armazena arquivos de idioma do sistema
- /plugins
- Pastas com os plugins instalados (Não necessariamente ativados)
- /themes <= Para este projeto, é nesta aqui que vamos trabalhar
- Pastas dos temas
- /upgrade
- /uploads
- Arquivos de mídia que subimos através da biblioteca de mídia.
- O sistema de pastas será formado em forma de hierarquia de data (ano > mês > arquivo):
- 2022
- 01
- imagem01.jpeg
- imagem02.jpeg
- imagem03.jpeg
- 02
- imagem01.jpeg
- imagem02.jpeg
- imagem03.jpeg
- 03
- imagem01.jpeg
- imagem02.jpeg
- imagem03.jpeg
- etc...
- 01
- 2022
- Outros arquivos do sistema
- /languages
- /wp-includes
- Arquivos de funcionalidades adicionais do sistema
- Demais arquivos de inicialização e configuração do sistema
- /wp-admin
Dentro da pasta de temas (/wp_content/themes) o básico para começar será:
- A pasta com o nome do tema (neste caso, escolhi wpDev)
- Um arquivo principal que deve se chamar index.php
- Uma folha de estilo que deve se chamar style.css
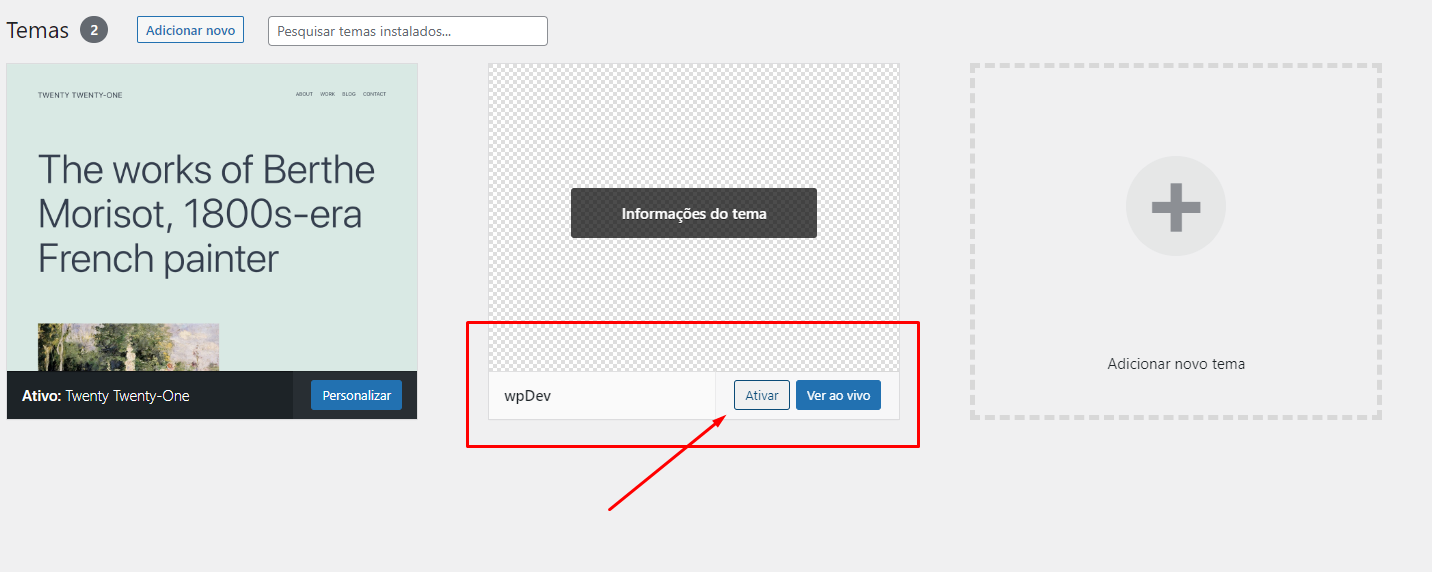
Apensa com isso já é possível visualizá-lo na área de temas do sistema e ativá-lo.
Mas é claro que não vamos conseguir ver nada na frente do site, porque estamos apenas começando.
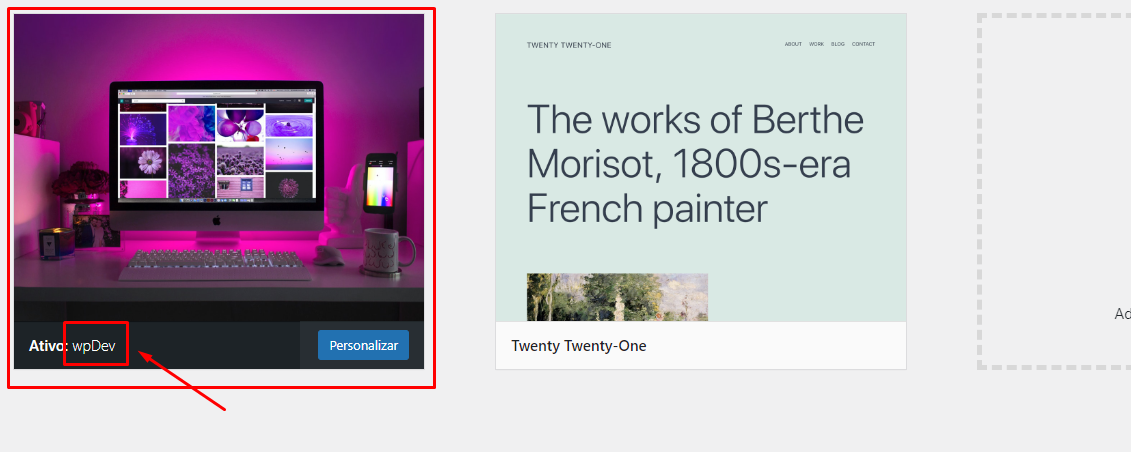
Após isso deve colocar um arquivo chamado screenshot.png com o tamanho de 1200x900px na pasta raiz. Esta será a capa do tema.
Nada mal não é? Depois de colocar este arquivo screenshot.png e ativá-lo, veja como ficou. Note também que o Wordpress está exibindo o nome do tema como o nome da pasta que eu criei.
A seguir, o mais recomendado é modelar o front do site em um arquivo HTML. Depois, com o modelo pronto, podemos destrinchá-lo e ajustar aos padrões do Wordpress para deixá-lo dinâmico.



No Comments